Non penso di essere l’unico a prendere appunti quando trovo un sito con una buona idea, una di quelle che reputo possa tornarmi utile in futuro.
L’ultima volta è successo quando mi sono collegato, dopo qualche mese, al mio account su Flickr, il bellissimo servizio di confivisione foto recentemente acquisito da Yahoo!.
E ho subito capito che Flickr fa parte della famiglia Yahoo!, visto da chi sono stato accolto, ovvero da una schermata che mi ha informato come il mio indirizzo di posta elettronica fosse presente sia nel database di Flickr, sia in quello di Yahoo!.
Yahoo! mi presenta questa schermata fondamentalmente a mio vantaggio: mi dà la possibilità di legare le mie informazioni su Flickr con l’account di Yahoo!. E lo dice.

A me la cosa sta tutto sommato bene, per decido di preseguire. Click.

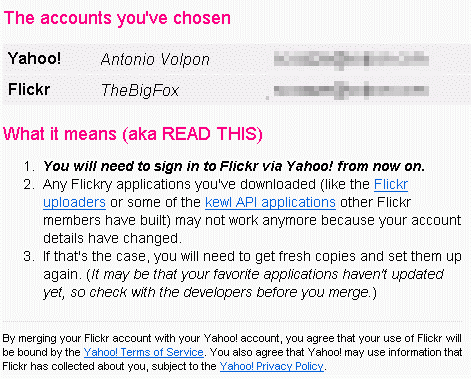
La schermata informa su quello che sta per succedere, con eventuali limitazioni e un dettaglio delle utenze coinvolte. Notate la pulizia della schermata e i punti elenco alla fine, impossibili da tralasciare. L’utente dispone ora di ogni informazione riguardo a quello che succederà. Poiché infatti non è (almeno ancora) così frequente che due sistemi con registrazioni diversi si integrino in questo modo, è importante spiegare bene al visitatore cosa sta succedendo.
Vi accorgerete anche che tutto sommato di vantaggi in questa operazione ne ha anche Yahoo!, poiché per tutti i dati che avete lasciato a Flickr da questo momento in poi varranno le regole decise da Yahoo!

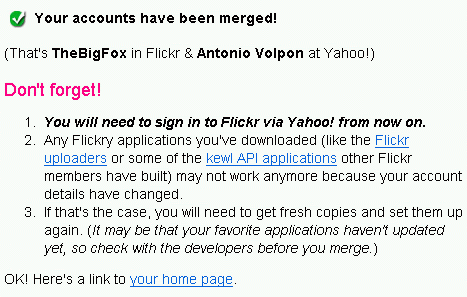
Ecco infine una conferma che tutto si è svolto nel migliore dei modi, con un riepilogo di quello che è successo e come comportarsi d’ora in avanti.
Dal punto di vista di interazione con l’utente questo esempio non è in realtà nulla di stratosferico, e proprio per questo mi colpisce la semplicità con cui è stato affrontato a livello di intefaccia utente un argomento non banale, come la “migrazione” o – meglio – la condivisione di utenti tra due sistemi che sono nati in realtà distinte. Non oso immaginare come altri (io tra questi) avrebbero progettato la stessa procedura
Il tutto si chiude con un’email che ho ricevuto, e che spiritosamente ringrazia in questo modo:
Thanks, and we hope you enjoy the
sign-on-to-everything-in-one-place goodness!
