Riprogettare un’applicazione web nel nome di una migliore usabilità, oltre che per arricchirne le funzionalità, è un’operazione lodevole e che si verifica molto spesso in un ambito così concorrenziale come internet.
Ma attenzione a stravolgere un’applicazione, anche se con i propositi più meritevoli.
E’ vero che riprogettare un’applicazione web la può notevolmente migliorare, ma è anche vero che gli utenti affezionati al servizio, soprattutto quelli meno esperti, si trovano a dover reimparare l’uso di un’interfaccia che conoscevano alla perfezione (sia i suoi pregi, sia i suoi difetti). Rendetevi conto che state chiedendo a questi utenti, che vi hanno dato fiducia, di fare del lavoro non richiesto.
Non esistono delle regole da applicare a propri che spieghino come comportarsi. Vale la pena prima di tutto coinvolgere gli utenti, e questo si può fare ancora prima di riprogettare l’applicazione, chiedendo il loro parere sui limiti della versione attuale e sulle funzionalità di cui il prodotto manca.
Le statistiche, insieme ai dati delle registrazioni, sono un ottimo metodo per distinguere la percentuale di utenti consolidati rispetto a chi entra e fugge, e vi può aiutare a capire a quanti utenti state arrecando piccoli o grandi disagi. Quest’analisi, in realtà, andrebbe fatta indipendentemente dalla riprogettazione del servizio.
Nella maggioranza dei casi quello che emerge è che piuttosto di considerare l’applicazione come una tabula rasa su cui ripartire da zero, è meglio procedere con passi incrementali, ben documentati.
Introdurre una nuova funzionalità, sottolineare i cambiamenti nell’interfaccia, attendere un feedback, introdurre una nuova funzionalità, e così via.
E’ quello che succede con prodotti come Flickr e Gmail che vengono considerati in “beta perpetua”. Questo permette al team di sviluppo di rilasciare costantemente nuove funzionalità secondo i principi della programmazione agile, ma evita anche agli utenti di essere sommersi da nuove caratteristiche da digerire tutte in un colpo.
Capita a volte che questo procedimento non sia perseguibile, perché la riprogettazione dell’applicazione si discosta talmente tanto dalla versione precedente da rendere impossibile il rilascio incrementale.
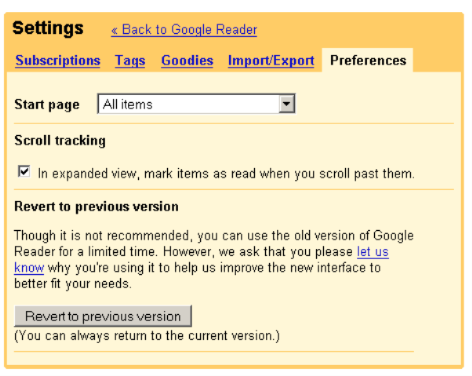
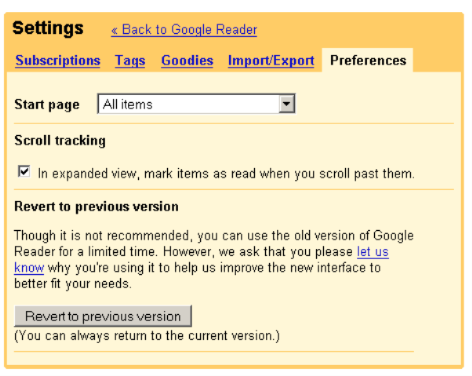
Anche in questo caso si può, in alcuni casi, fare qualcosa. E’ quello che è successo ad esempio con Google Reader. In questo caso la vecchia versione del prodotto è stata completamente riscritta, senza stazioni intermedie.
Ogni utente ha però la possibilità di tornare, se non è soddisfatto della nuova versione, a quella precedente, dovesse mai preferirla, per un periodo limitato, e sottoporre anche un commento. Si tratta comunque di un processo altamente dispendioso, perché vi trovate a gestire contemporaneamente due prodotti diversi.